

Documentation
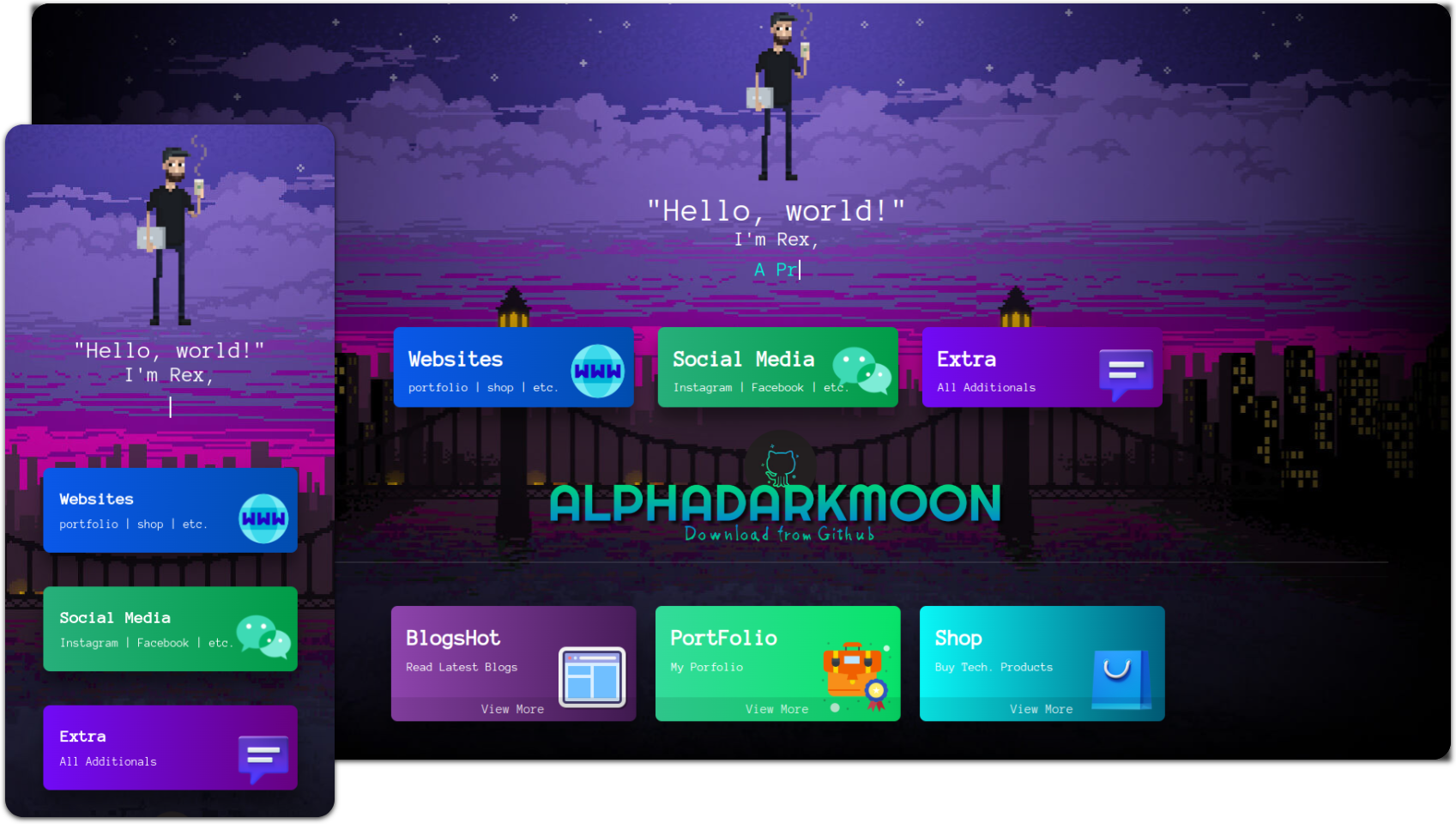
LinkForest
Welcome to my LinkForest — a curated pathway to all Link . Navigate effortlessly through my world, unlocking a spectrum of resources, insights, and connections in a single click. Explore and discover, for here lies a hub tailored just for you. Let's journey through this digital realm together!
- Version: 1.0
- Author: RekkusuYash -AlphaDarkmoon
- Created: 26 September, 2023
- Update: 26 September, 2023
If you have any questions that are beyond the scope of this help file, Please feel free to create a issues on github.
Installation
Follow the steps below to setup your site template:
- Go to GitHub GitHub ( link ). and click on the star (⭐) at top right.
- Download the zip.
- Unzip the downloaded package and open the /LinkForest folder to find all the template files. You will need to upload these files to your hosting web server using FTP or localhost in order to use it on your website.
-
Below is the folder structure and all important files:
-
LinkForest/index.html- Contains all of the html codeLinkForest/assets/css- Stylesheet filesLinkForest/assets/images- Images filesLinkForest/assets- Javacript files
-
- You can change files as per your need.
- You are good to go, now you can use the website as a link tree.
If you don't know how to host an HTML page, you can learn how to host these files for free. click here to directly jump.
LinkForest Structure
LinkRoom is a simple and useful Linktree design that allows you
to organize all your links in one place. The best part of this
project is that you'll have complete control over it, and it
doesn't require you to pay a single penny to remove watermarks
or anything
The template is based on
Bootstrap
Framework
Basic structure of the page:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags, stylesheets, and favicon (if any) -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<link rel="icon" href="images/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon">
<title>Your Page Title</title>
</head>
<body>
<!-- Splash screen -->
<div id="splash-screen">
<img src="assets/images/icons/splash.png" alt="Startup Logo" />
</div>
<div id="main-content" style="display: none">
<div class="profile">
<img
src="assets/images/profile.png"
alt="profile"
class="rounded-circle mx-auto d-block profile-img"
width="250"
height="auto"
/>
</div>
<div class="head">
<fieldset>
<legend>
<h1 class="text-center">Hello, world!</h1>
</legend>
<legend>
<h3 class="text-center">You can call me Rex</h3>
</legend>
<h3
href=""
class="typewrite text-center"
data-period="1000"
data-type='["I am Creative.", "I Love Design.", "I Love to Develop." ]'
>
<span class="wrap"></span>
</h3>
</fieldset>
</div>
<div class="container">
<center>
<div class="row justify-content-center">
<div class="col-lg-3 col-sm-6">
<a href="#web-media" style="text-decoration: none">
<div class="card-box bg-websites jumper">
<div class="inner">
<h3>Websites</h3>
<p style="float: left">portfolio | shop | etc.</p>
</div>
<div class="icon">
<img
src="assets/images/icons/websites.png"
alt="websites"
/>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-sm-6">
<a href="#social-media" style="text-decoration: none">
<div class="card-box bg-social jumper">
<div class="inner">
<h3>Social Media</h3>
<p style="float: left">Instagram | Facebook | etc.</p>
</div>
<div class="icon">
<img src="assets/images/icons/social.png" alt="social" />
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-sm-6">
<a href="#extras" style="text-decoration: none">
<div class="card-box bg-extra jumper">
<div class="inner">
<h3>Extra</h3>
<p style="float: left">All Additionals</p>
</div>
<div class="icon">
<img src="assets/images/icons/extra.png" alt="extra" />
</div>
</div>
</a>
</div>
</div>
</center>
</div>
<center>
<div class="banner-img">
<img
src="assets/images/banner.png"
alt="banner"
class="img-fluid"
height="auto"
width="600px"
/>
</div>
</center>
<!-- Websites (Personal, Shop, Portfolio, etc.) -->
<hr class="lines mx-auto d-block" />
<div class="container" id="web-media">
<div class="row justify-content-center">
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-website">
<div class="inner">
<h3>BlogsHot</h3>
<p>Read Latest Blogs</p>
</div>
<div class="icon">
<img src="assets/images/icons/web.png" alt="website" />
</div>
<a href="Docs/index-2.html" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-portfolio">
<div class="inner">
<h3>PortFolio</h3>
<p>My Porfolio</p>
</div>
<div class="icon">
<img src="assets/images/icons/portfolio.png" alt="website" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-shop">
<div class="inner">
<h3>Shop</h3>
<p>Buy Tech. Products</p>
</div>
<div class="icon">
<img src="assets/images/icons/shop.png" alt="website" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</div>
</div>
<br /><br />
<!-- Social Media (Instagram, Facebook, Youtube, etc.) -->
<hr class="lines mx-auto d-block" />
<div class="container" id="social-media">
<div class="row justify-content-center">
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-insta">
<div class="inner">
<h3>@rekkusuPlayer</h3>
<p>Instagram Profile</p>
</div>
<div class="icon">
<img src="assets/images/icons/insta.png" alt="Insta" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-facebook">
<div class="inner">
<h3>Alex Stephen</h3>
<p>Facebook</p>
</div>
<div class="icon">
<img src="assets/images/icons/facebook.png" alt="facebook" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-twitter">
<div class="inner">
<h3>Alex</h3>
<p>Twitter</p>
</div>
<div class="icon">
<img src="assets/images/icons/twitter.png" alt="twitter" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-youtube">
<div class="inner">
<h3>AlexAtWork</h3>
<p>Youtube</p>
</div>
<div class="icon">
<img src="assets/images/icons/youtube.png" alt="youtube" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-tiktok">
<div class="inner">
<h3>Alex_At_Work</h3>
<p>Tiktok</p>
</div>
<div class="icon">
<img src="assets/images/icons/tiktok.png" alt="tiktok" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-discord">
<div class="inner">
<h3>Alex_Arts</h3>
<p>Discord Chat</p>
</div>
<div class="icon">
<img src="assets/images/icons/discord.png" alt="discord" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</div>
</div>
<br /><br />
<!-- cards (Github, Dribbble, Spotify, etc.) -->
<hr class="lines mx-auto d-block" />
<div class="container" id="extras">
<div class="row justify-content-center">
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-github">
<div class="inner">
<h3>AlphaDarkmoon</h3>
<p>Github</p>
</div>
<div class="icon">
<img src="assets/images/icons/github.png" alt="github" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-dribbble">
<div class="inner">
<h3>rekkusuPlayer</h3>
<p>Dribbble Account</p>
</div>
<div class="icon">
<img src="assets/images/icons/dribbble.png" alt="dribble" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-behance">
<div class="inner">
<h3>Alex Stephen</h3>
<p>Behance Profile</p>
</div>
<div class="icon">
<img src="assets/images/icons/behance.png" alt="behance" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-twitter">
<div class="inner">
<h3>JohnDoeOff</h3>
<p>Spotify</p>
</div>
<div class="icon">
<img src="assets/images/icons/spotify.png" alt="spotify" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class;"card-box bg-medium">
<div class="inner">
<h3>Medium Blog</h3>
<p>Read My Articles</p>
</div>
<div class="icon">
<img src="assets/images/icons/medium.png" alt="medium" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
</div>
</div>
<!-- Scripts (jQuery, Bootstrap, custom scripts) -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="scripts.js"></script>
</body>
</html>
If you need more information, please visit bootstrap site: https://getbootstrap.com
Logo/favicon Customization
A favicon, short for "favorite icon," is a small, typically 16x16 or 32x32 pixel square icon associated with a website or webpage. It is displayed in the browser's address bar, tabs, bookmarks, and other areas to visually represent the website.
You can change it if you desire your own logo or design as favicon -
<!-- favicon link -->
<link
rel="icon"
href="assets/images/icons/favicon.png"
type="image/x-icon"
/>
<link
rel="shortcut icon"
href="assets/images/icons/favicon.png"
type="image/x-icon"
/>
Replace your favicon / logo with
LinkForest/assets/images/icons/favicon.png with same
name. i.e:- favicon.png
Photo / Profile Customization
you can change your profile image by replacing original.
<div class="profile">
<img
src="assets/images/profile.png"
alt="profile"
class="rounded-circle mx-auto d-block profile-img"
width="250"
height="auto"
/>
</div>
Replace your Profile / photo with
LinkForest/assets/images/profile.png with same
name. i.e:- profile.png
Cards Customization
There are cards in this page that you can costomize as per your need.
you can change names, descriptions, icons and links of the cards.
For example -
<div class="col-lg-3 col-sm-6">
<div class="card-box bg-insta">
<div class="inner">
<h3>@rekkusuPlayer</h3>
<p>Instagram Profile</p>
</div>
<div class="icon">
<img src="assets/images/icons/insta.png" alt="Insta" />
</div>
<a href="#" class="card-box-footer">
View More <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
</div>
Replace content within h3 tag with your name social
media name or account usernames
<h3>@rekkusuPlayer</h3> -->
<h3>@samstephen</h3>
Similerly, change icons
<img src="assets/images/icons/insta.png" alt="Insta"
/>
-->
<img src="assets/images/icons/youricon.png" alt="Insta"
/>
It is recommended that the assets you want to replace with the original should retain the same name in every location. Simply overwrite the files.
Host Your Website for Free on GitHub
Here, we are going to discuss the step-by-step process of hosting a website on GitHub for free. So, you can also host your portfolio or your college project online with GitHub.
Step 1: Create a GitHub account
The first step is to create a GitHub account if you don’t have one already. You can create an account for free on the GitHub website.
If you already have one then do github login to your account.
Step 2: Create a new repository
Next, you need to create a new repository to host your website. To create a new repository, click on the Create repository button on your left section after the new registration. You can also do it by clicking on the new button on your GitHub Dashboard. Give your repository a name that corresponds to your username. For example, if your website is called username, name your repository username.github.io.
Give the description of the website you are creating and then click on create repository button.
Step 3: Upload the files
To create a website, you need an HTML file that contains the content of your website, LinkForest.
So, just click on Upload an existing file option and a file manager will open,select the entire folder of the project, click Submit.
- If you don't want to add a 'Docs' folder that includes documentation files, then only select the 'HTML' folder.
after few seconds, all of the files will be uplaoded successfully.
Step 4: Enable GitHub Pages
After pushing your code to your repository, you need to enable GitHub Pages for your repository.
To do this, navigate to your repository on GitHub and click on the Settings tab. Scroll down to the Pages section from the left section.
Step 5: Visit your website
Once GitHub Pages are enabled for your repository, your website is now live! You can visit your website by navigating to https://your-username.github.io/ in your web browser. It might take a few moments for the changes to propagate and for your website to be accessible.
FAQ
Linktree is a tool that allows you to create a simple landing page containing multiple links to various web pages or social media profiles, all accessible through a single link.
" Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software. "
Source & Credits
Images:
- Icons8 - https://icons8.com/
Fonts:
Scripts:
- jQuery - http://www.jquery.com/
- Bootstrap 5 - http://getbootstrap.com/
- Fontawesome - https://example.com/fontawesome/v5.15.4/js/all.js
Support
If this documentation doesn't answer your questions, So, Please contact us via
- email: omnishots.alpha@gmail.com
- Reddit: u/RekkusuYash
- Instagram: @alphadarkmoon.github
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to give the star on this template on Github
Changelog
See what's new added, changed, fixed, improved or updated in the latest versions.
Version 1.0 (8 October, 2023)
Initial Release
Downlaod Options
- Github - V1.0





